Have you ever wondered how to bridge the gap between your online presence and brick-and-mortar stores?
Imagine giving your customers the power to find your physical stores with just a few clicks or taps. It’s like creating a treasure map that leads straight to your door! In this guide, we’ll unravel the mysteries of crafting the perfect store locator page, so you can bridge the gap between online and offline shopping and watch your sales soar!
What is a Store Locator Page?
A store locator page is a crucial feature on a website designed to assist customers in finding physical store locations. By inputting their current location or a specific address, users can quickly identify the nearest stores. These pages typically provide essential information such as addresses, contact details, opening hours, and, occasionally, directions. This tool effectively bridges the gap between the online and in-person shopping experiences, facilitating easier access to products in physical stores.

What Should You Add in Your Store Locator?
Creating an effective store locator page involves more than just listing addresses. Here are key elements to include:
1. Allow Users to Search by City, Zip Code, or Current Location
Search functionality is fundamental to a store locator page, enabling users to find stores quickly. By allowing searches based on city names and ZIP codes or using geolocation to detect the current location, users can receive accurate and relevant results. This flexibility ensures that no matter how a user prefers to search, they can easily locate the nearest store.
2. Incorporate Autocomplete to Streamline the Search Process
Autocomplete enhances the user experience by predicting and suggesting search terms as the user types. This feature not only saves time but also reduces the likelihood of errors, making the search process smoother and more efficient.
3. Integrate a Dynamic Map That Displays Store Locations
An interactive map is a visual tool that helps users see where stores are located relative to their current position or a specified area. Integrating a reliable mapping service like Google Maps ensures that the map is accurate, up-to-date, and familiar to users.
4. Enable Zooming and Panning for Detailed Views
Allowing users to zoom in and out and pan across the map provides a more detailed and flexible exploration of store locations. Users can see the proximity of stores to landmarks or other areas of interest, making it easier to plan their visit.
5. Provide Comprehensive Information for Each Store
Each store listing should include all necessary contact and operational information. This ensures users have everything they need to plan their visit, contact the store, or learn more about the services offered.
6. Include Links to Individual Store Pages for More Details
For users who need more specific information, links to individual store pages can be provided. These pages can offer deeper insights into each location, including special events, specific staff contacts, or detailed service descriptions.
7. Offer Driving Directions From the User’s Location to the Store
Providing step-by-step driving directions helps users navigate easily from their current location to the store. This feature can be integrated with mapping services to ensure accuracy and convenience.
8. Display the Distance From the User to Each Store in Miles or Kilometers
Showing the distance in familiar units (miles or kilometers) helps users quickly assess how far they need to travel. This information can be crucial in deciding which store to visit, especially if there are multiple options nearby.
9. Allow Users to Filter Stores Based on Services Offered (E.g., Curbside Pickup, In-store Events)
Filters enable users to narrow down their search based on specific needs or preferences. For example, they might look for stores offering curbside pickup or those hosting special events, ensuring they find exactly what they’re looking for.
10. Include Filters for Store Type
Different types of stores may offer different products or experiences. Filters for store types (such as flagship stores or outlets) help users find the right kind of store for their shopping needs.
11. Provide Easy Access to Customer Service Contact Details for Further Assistance
Including customer service contact details ensures that users can get help if they encounter issues or have additional questions. Easy access to this information can significantly enhance the overall user experience.
12. Ensure the Store Locator is Fully Functional on Mobile Devices
Many users access websites on mobile devices, so it’s essential that the store locator page is mobile-friendly. This includes responsive design, ensuring that all features work seamlessly on smartphones and tablets.
13. Include Buttons for Actions Like “Get Directions” or “Contact Store”
Call-to-action buttons guide users towards specific actions, such as getting directions to a store or contacting the store directly. These buttons should be prominently displayed and easy to use, encouraging immediate engagement.
14. Display Customer Reviews and Ratings for Each Location to Build Trust
Showing reviews and ratings provides social proof, helping to build trust and credibility. Potential customers can read about others’ experiences, which can influence their decision to visit a store.
15. Highlight Any Ongoing Promotions or Upcoming Events at Specific Stores
Promoting special offers or events can attract more visitors. By highlighting these on the store locator page, users can be informed about exclusive deals or interesting events, making their visit more appealing.
Benefits of Using a Store Locator on Your Magento 2 Website
Integrating a store locator into your Magento 2 website provides numerous advantages that can significantly enhance your business operations and customer experience.
1. Improved Customer Experience
A store locator simplifies the process of customers finding nearby physical store locations. By entering their address, city, or ZIP code, customers can quickly identify the nearest stores along with essential details such as addresses, contact information, and opening hours. This convenience enhances customer satisfaction as it saves them time and effort, making their shopping experience more enjoyable and efficient.
2. Increased Foot Traffic
A well-implemented store locator encourages online visitors to visit your physical stores. When customers can easily find the nearest location, they are more likely to visit in person. This not only drives foot traffic but also boosts in-store sales. The convenience of finding a nearby store can convert an online browser into an in-store buyer, thus increasing overall sales volume.
3. Enhanced SEO
Integrating a store locator improves your local search engine optimization (SEO). Local SEO is crucial for making your stores more discoverable in location-based searches. When potential customers search for products or services in their area, a store locator helps your stores appear in the search results. This increased visibility can attract more local customers who are ready to make a purchase, thereby expanding your customer base.
4. Data Insights
A store locator provides valuable data on customer location searches and store visits. By analyzing this data, you can gain insights into where your customers are coming from and which stores are most frequently visited. This information is instrumental in strategic decision-making, such as optimizing store locations, tailoring marketing campaigns to specific regions, and improving inventory management to meet local demand.
5. Brand Loyalty
A seamless shopping experience across both online and offline channels fosters stronger brand loyalty. Customers appreciate the ability to easily transition from browsing online to shopping in-store. This integration demonstrates your commitment to providing a comprehensive and convenient shopping experience. By meeting customers’ needs across different platforms, you build a stronger, more loyal customer base that is likely to return and recommend your brand to others.
Why Should You Have Your Own Store Locator Page for an eCommerce Store?
Having a dedicated store locator page on your eCommerce website offers numerous advantages that can greatly benefit your business. Here are the detailed reasons why:
1. Omnichannel Integration
A store locator page effectively combines the strengths of online and offline shopping. This integration caters to diverse customer preferences, allowing those who prefer browsing and researching products online to easily find physical locations where they can see, touch, and try the products before making a purchase. By bridging the gap between digital and physical retail, you create a cohesive shopping experience that meets the needs of all your customers.
2. Customer Convenience
For customers who wish to try or buy products in person, a store locator page greatly enhances convenience. It allows them to quickly find the nearest store along with essential details such as address, contact information, and store hours. This feature saves time and effort, making the shopping process smoother and more enjoyable. By providing easy access to this information, you improve overall customer satisfaction and encourage more in-person visits.
3. Local Marketing Opportunities
A store locator page facilitates targeted local marketing efforts and promotions. By understanding where your customers are located and which stores they frequent, you can tailor your marketing campaigns to specific regions. This can include localized promotions, events, and advertisements that resonate more effectively with the local audience. Targeted marketing can lead to higher engagement and conversion rates, boosting your store’s performance in specific areas.
4. Competitive Advantage
Having a store locator page can distinguish your brand from competitors who may not offer this feature. In a crowded eCommerce landscape, any tool that enhances customer experience and convenience can give you a significant edge. A well-designed store locator page shows that you are attentive to customer needs and are willing to invest in features that improve their shopping experience, setting your brand apart from the competition.
5. Trust Building
A store locator page demonstrates your physical presence, which is crucial for building trust among customers who prefer in-store purchases. Knowing that there are physical locations where they can visit, ask questions, and seek assistance helps build credibility and trust in your brand. Customers are more likely to feel confident purchasing from a business that has established, easily accessible physical locations.
10 Best Practices for Building a Store Locator
Implementing a store locator page effectively can significantly enhance the user experience and support your business goals. Here are ten best practices to follow:
1. Keep It Simple
Ensure the store locator interface is user-friendly and intuitive. A clean, straightforward design helps users find what they need quickly without confusion. Clear labels, easy-to-read fonts, and minimal steps to complete a search contribute to a positive user experience.
2. Update Regularly
Update store information regularly to avoid customer frustration. Outdated details such as incorrect addresses, phone numbers, or store hours can lead to negative experiences. Ensure that all information is accurate and reflects any changes promptly.
3. Optimize for Speed
Optimize the store locator page for fast loading times to prevent user drop-off. Slow pages can frustrate users and lead them to leave your site. Use efficient coding practices and optimize images and other media to ensure quick load times.
4. Mobile-Friendly Design
Prioritize mobile optimization for on-the-go users. A responsive design ensures that the store locator functions well on smartphones and tablets, providing a seamless experience regardless of the device being used.
5. Accurate Geolocation
Utilize precise geolocation services to offer accurate store suggestions. This helps users find the nearest locations quickly and reliably. Ensure that the geolocation technology you use is up-to-date and effective in pinpointing user locations accurately.
6. Prominent Placement
Make the store locator easy to find on your website. Place it in a prominent location, such as the main menu or footer. This ensures users can easily access it without having to search through the site.
7. SEO Optimization
Use local SEO best practices to make the store locator page easily discoverable in search engines. Optimize the page with relevant keywords, metadata, and local business information to improve its visibility and attract more traffic.
8. Integrated Analytics
Track user interactions with the store locator to gain insights and improve the feature. Integrated analytics can provide data on how users interact with the locator, which locations are most searched for, and where improvements can be made.
9. Consistent Branding
Ensure the store locator page aligns with your overall branding and design. Consistency in colors, fonts, and style reinforces your brand identity and provides a cohesive user experience across your site.
10. Customer Feedback
Encourage and incorporate customer feedback to enhance the locator’s functionality. User feedback can provide valuable insights into what works well and what needs improvement. Regularly soliciting and acting on this feedback can help you refine and optimize the feature continually.
Best Store Locator Page Examples for Design Inspiration
Here are the best store locator examples for you to get a inspiration to create your on store locator page.
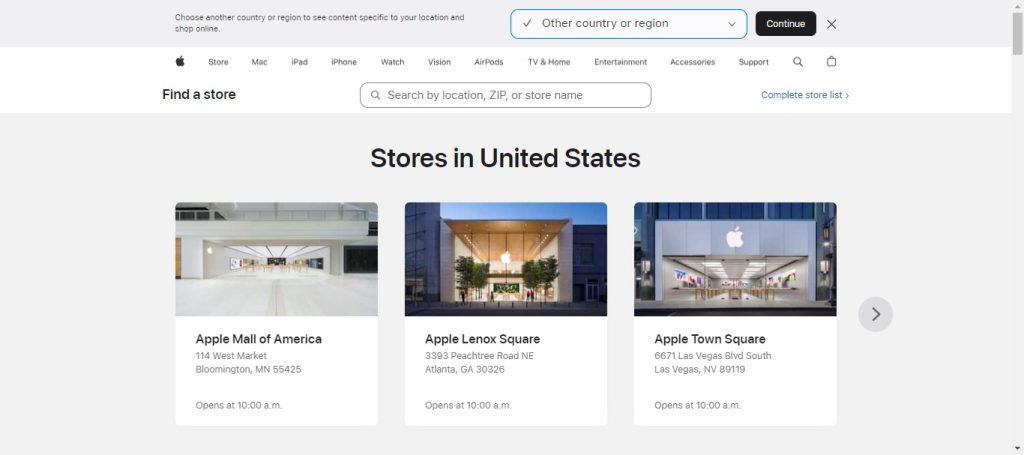
1. Apple
One exemplary store locator page is that of Apple. Apple’s store locator is intuitive and user-friendly, featuring a clean design, interactive map, and comprehensive store details. It allows users to filter stores by services such as Genius Bar appointments, workshops, and product availability. The seamless integration of geolocation and precise directions enhances the overall customer experience, making it a gold standard for store locator pages.

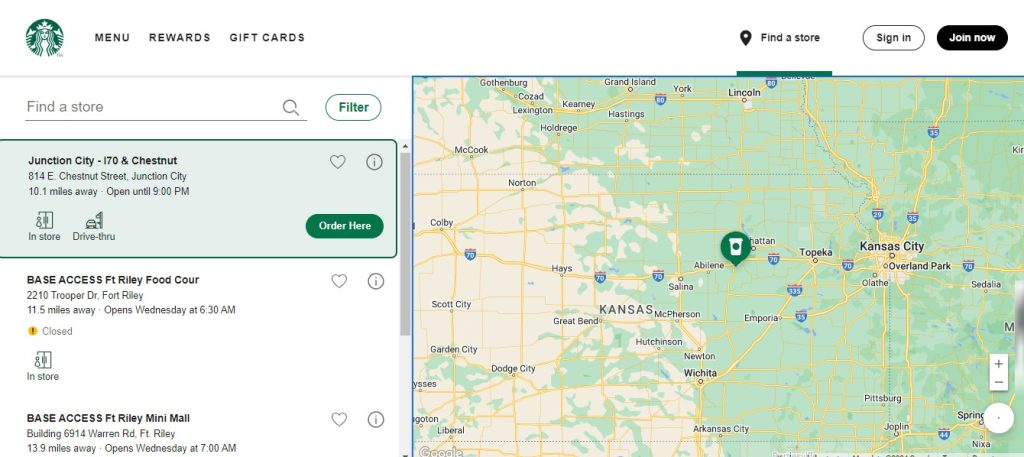
2. Starbucks
Starbucks offers a fantastic store locator page that prioritizes convenience and functionality. Users can quickly find nearby Starbucks locations using an interactive map and filter results based on amenities like drive-thru, mobile order and pay, and free Wi-Fi. Detailed store information, including hours of operation and special services, ensures customers can easily find what they need.

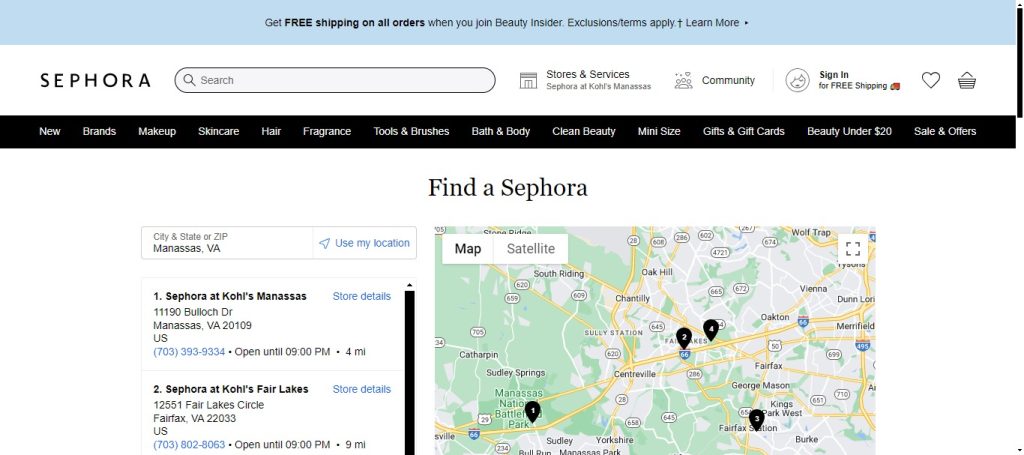
3. Sephora
Sephora’s store locator page stands out for its detailed and engaging design. Customers can search for stores by entering their location and filter results by services such as beauty classes, skincare consultations, and product availability. The page features an interactive map, stores photos, and customer reviews, providing a rich experience. Additionally, Sephora integrates promotional events and exclusive in-store offers, making the store locator a powerful tool for driving both traffic and sales.

Final Words
In conclusion, a well-crafted store locator page is an invaluable tool for any eCommerce business with a physical presence. By implementing the elements and best practices outlined in this guide, you can create an effective store locator that enhances customer experience, drives foot traffic, and ultimately boosts sales both online and offline.